
MICROSOFT TEAMS:
FLYBOT
Boarding a plane can be the most chaotic aspect of air travel. From double-booked seats to bags needing to be checked at the gate — or passengers arriving late from connecting flights — any number of factors could slow down the process. In a situation where timing is key to success, it's necessary to coordinate between multiple teams to ensure planes depart on time.
CLIENT
A well known US based airline company
ROLE
Product designer
TASKS
Envisioning, user research, wireframing, prototyping
DURATION
4 weeks
Recognized for its breadth and scope as an early foray into the frontline worker space, this Teams/3rd Party intergration was presented as part of Rajesh Jha's keynote presentation at Build 2019.
Process
My team first focused on strategizing with stakeholders, identifying multiple user groups and exposing pain points. We designed around real-life scenarios. Afterwards, I searched for similar experiences across Microsoft Teams products. With new information in hand, I created wireframes and mock up screens for the client — due to the reduced scope — I only provided one round of designs.
Envisioning Session
The first step was a two day envisioning session with the client. We began by speaking with stakeholders and managers who would be implementing the product. When it became apparent they didn't fully understand their staffs' needs, we invited several staff members to participate ensuring their voices were heard.
Flight crew members joined the envisioning session. Through our conversation we uncovered current pain points and formed solutions to avoid them in future designs. With the frontline workers' perspectives, we also identified additional user groups contributing to a successful takeoff experience.
Answers were noted on the large whiteboard and the scenario took shape. At the end of the two day session, both parties had a clearer vision of success, understanding of roles, and next steps. Thanks to this technique, we spoke directly with the users who provided details and insights that the product owners were unaware of.
The first step was an two day onsite envissioning session with the client. We began by speaking with stakeholders and managers who would be implementing the project. When it became apparent they did not know their users' needs, we asked for several to participate.
Several flight crew members, joined us. Through them, we uncovered current pain points and formed solutions to avoid them in future designs. With the front line workers' perspectives, we also identified additional user groups all contributing to a successful takeoff.





Analogous Experiences
After speaking with the client I sought out similar cross-team experiences in the Teams' ecosystem. I found related products utilized by our medical partners, including a tool built to manage bed assignments on a hospital floor. I also gleaned insights for the card interactions from a sales meeting manager bot. In this experience, the end user was presented with several options at key client milestones. Based on users' responses, the bot anticipated next steps and aided their execution.
User-centered Design Canvas
This matrix helped facilitate the design process by clearly stating the main goals of the client and users. The tool also serves as a source of truth during design and testing.
1. BUSINESS
A large international Airline company.
2. USERS
Flight Crew - help passengers board the plane and during the flight.
Gate Crew - Address ticketing and seating.
Ground Crew - Load the luggage and take care of mechanical needs.
3. USERS' PROBLEMS
Plane is delayed.
Double-booking.
lack of overhead storage.
Any other unforeseen customer service issue.
4. MOTIVES
Ensure safety of the passengers and crew.
Get plane in the air on time.
High level of customer satisfaction.
5. SOLUTIONS
Ease of conversation within and between teams.
Fewest possible steps to accomplish goals
increased speed.
More efficient delegation of tasks.
User Personas
Creating these personas as reference helped us drill down into each unique user flow while still being able to envision the larger picture. While we didn't design each scenario, I remained conscious of how each user could be impacted by our decisions.

Fern Riley
Lead flight attendant
28 years old
Married: 1 Child
Gamer
GOAL
Ensure the flight departs on time
FRUSTRATION
Having to switch back and forth between devices to communicate with flight crew, gate crews, baggage handlers, and ticketing

Ajeet "AJ" Thakkur
Gate agent
- 34 years old
Single: 2 children
Technophile
GOAL
Keep all team members updated about passenger boarding status
FRUSTRATION
Has to leave ticketing counter to ensure a smooth handoff of special needs passengers to flight crew

Steve Collins
Baggage handler
26 years old
Single: No children
Outdoor enthusiast
GOAL
Load passengers' luggage on the correct plane
FRUSTRATION
Being the last group notified of flight status changes, they risk redundant efforts and increased exposure to the elements
Designs
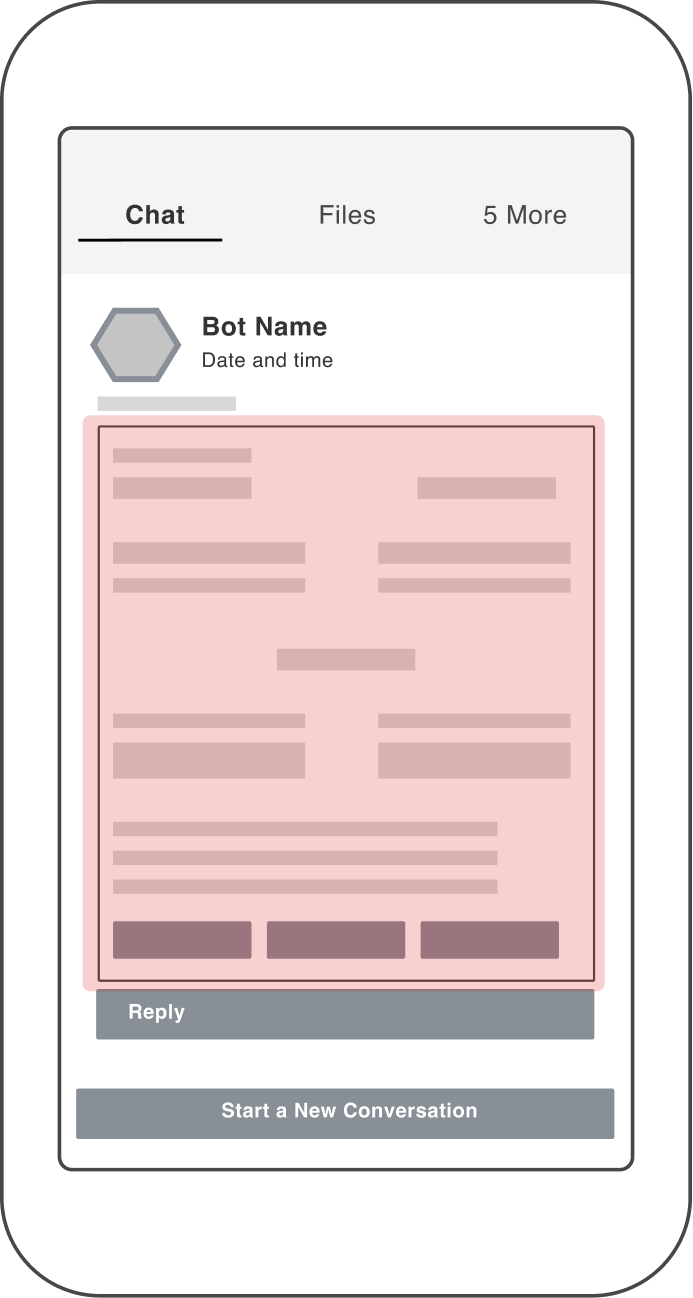
To provide the best possible experience, it was decided to utilize two Teams features: a conversational bot to automate tasks performed by the flight crew, and interactive cards with action sets called adaptive cards. The bot is optimized to anticipate the users' needs through established patterns. Calls to action dynamically update based on what stage of the process they're at. Cards remain visible to users, regularly updating in the boarding, and remain as artifacts even after departure.
There was discussion of creating a custom app to sit atop Teams, but we recommended against it. Most of the requested functionality already existed, or could be addressed though bots and plugins. There were also the logistical challenges of time and money that come with building a 3rd party app — which our client was not interested in. The bot serving up the adaptive cards is a highly effective system, great at handling simple repetitive actions, keeps users on task, and provides a seamless integration within the Teams environment.
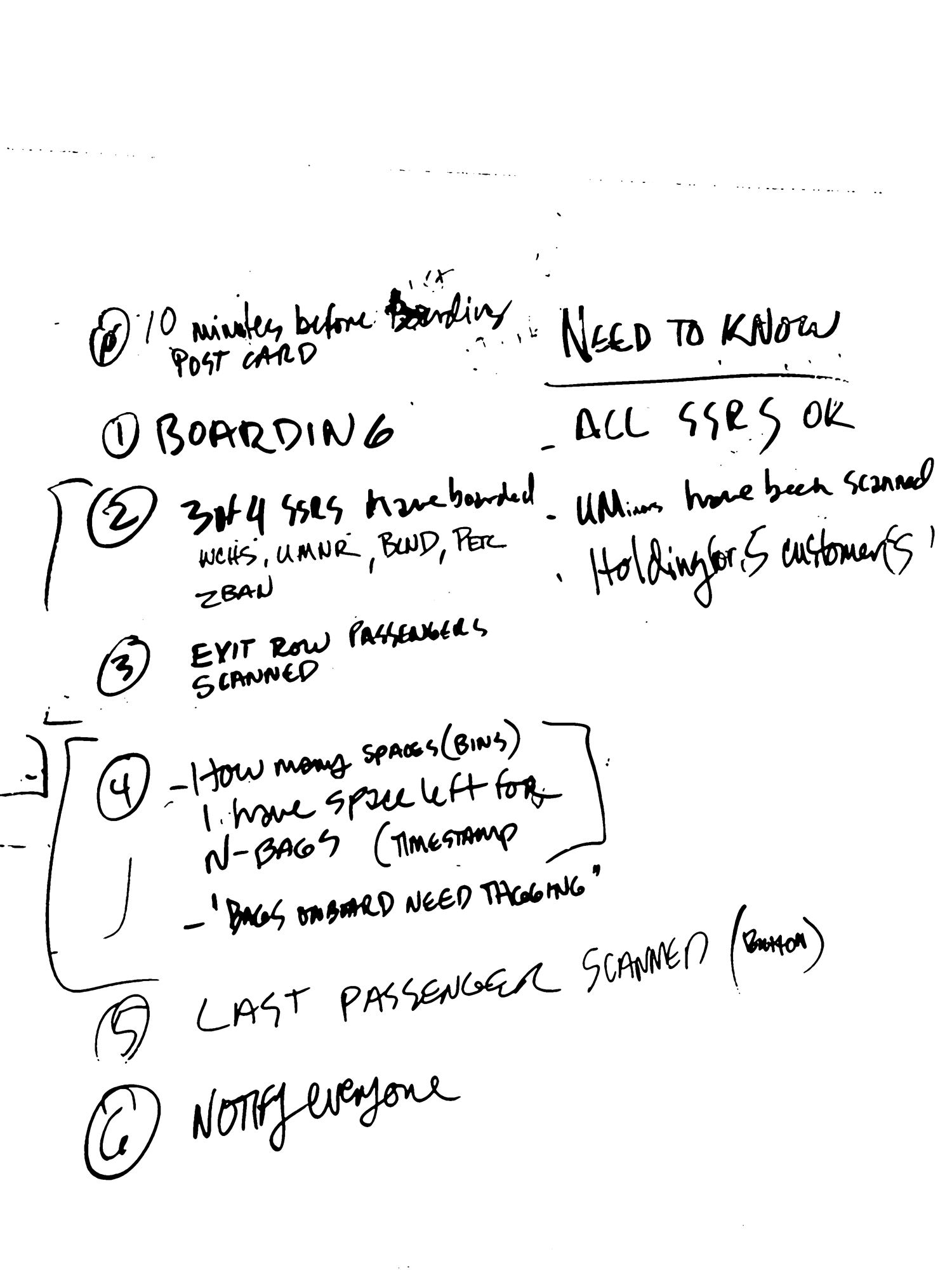
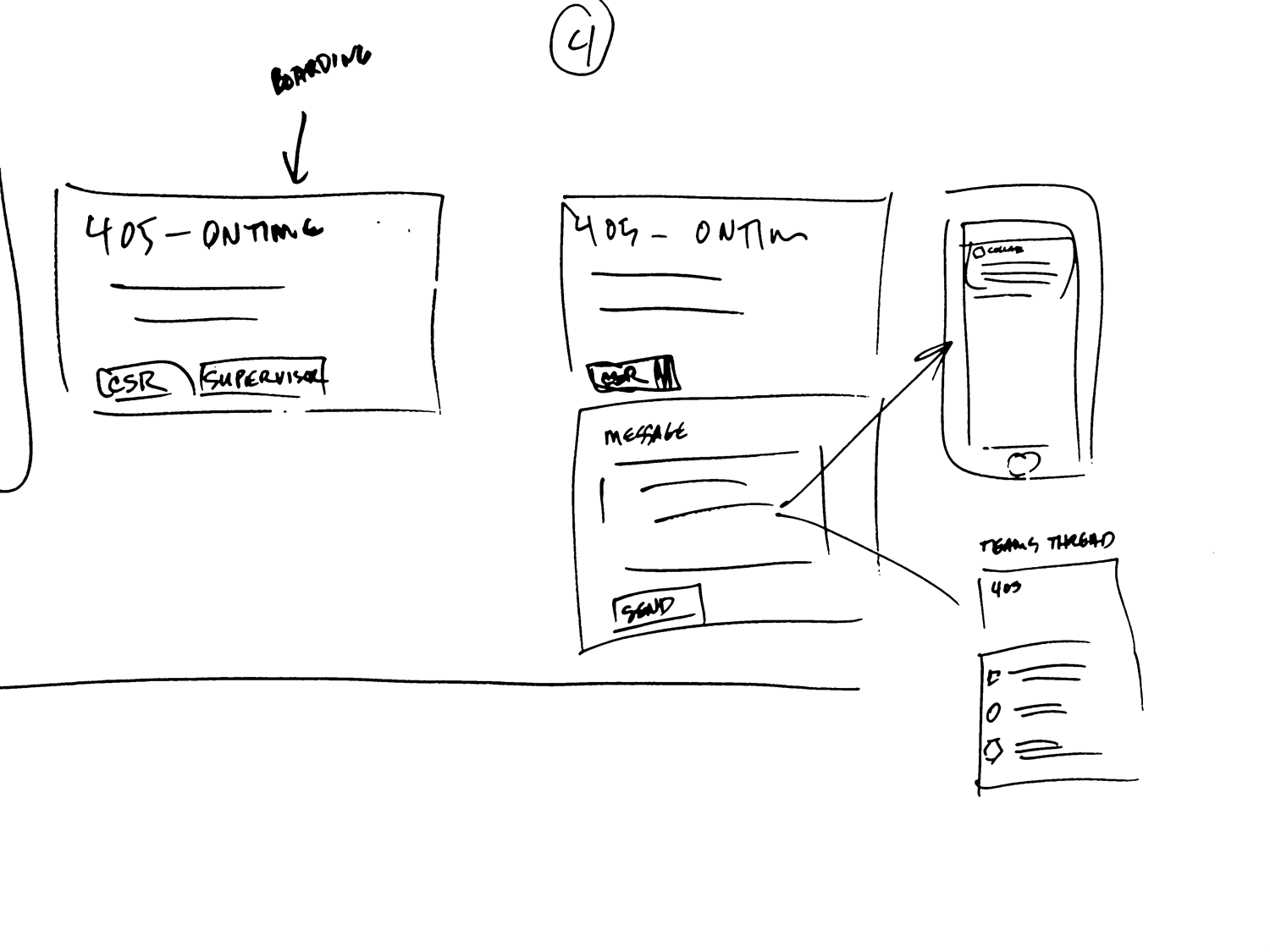
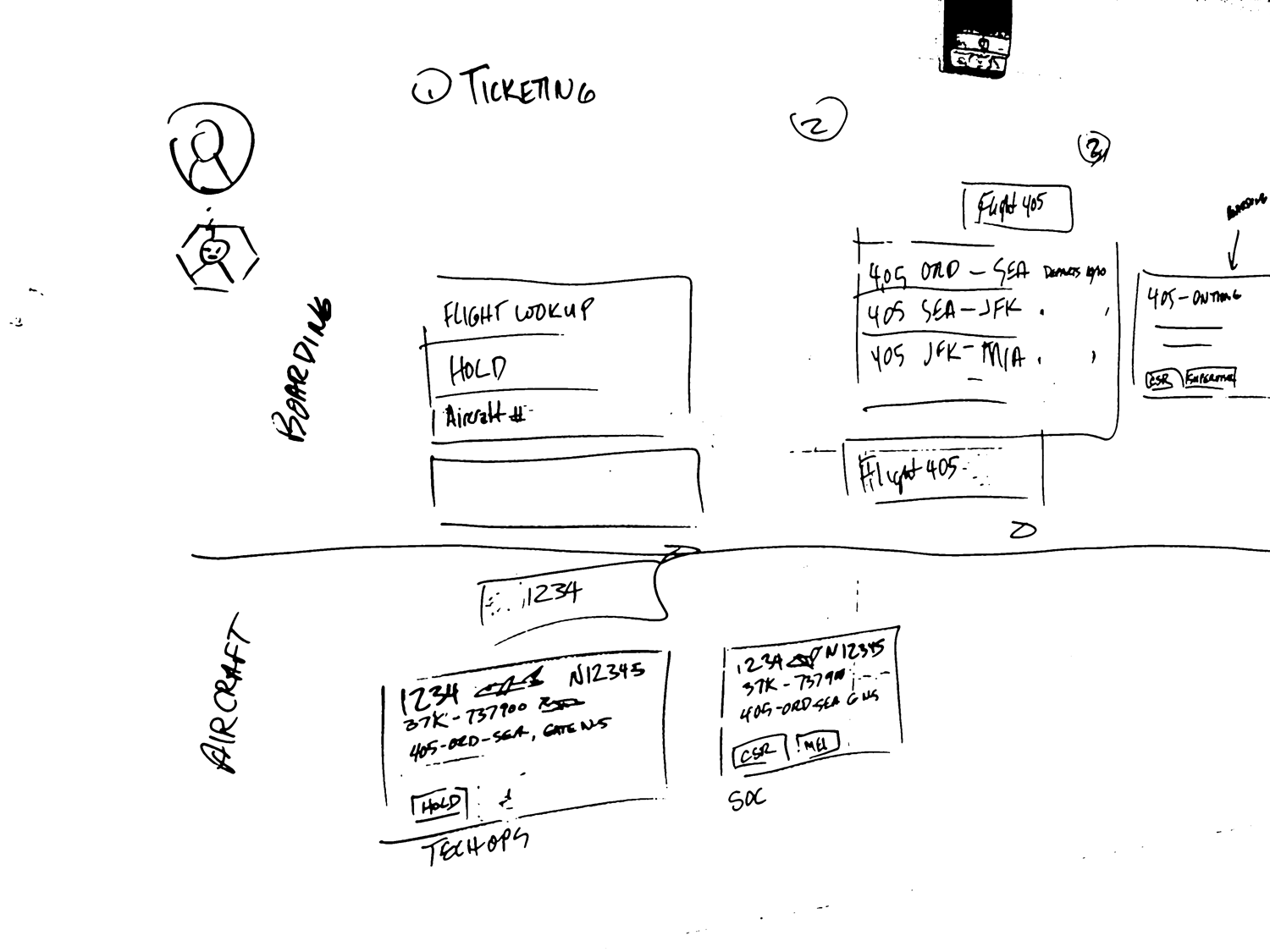
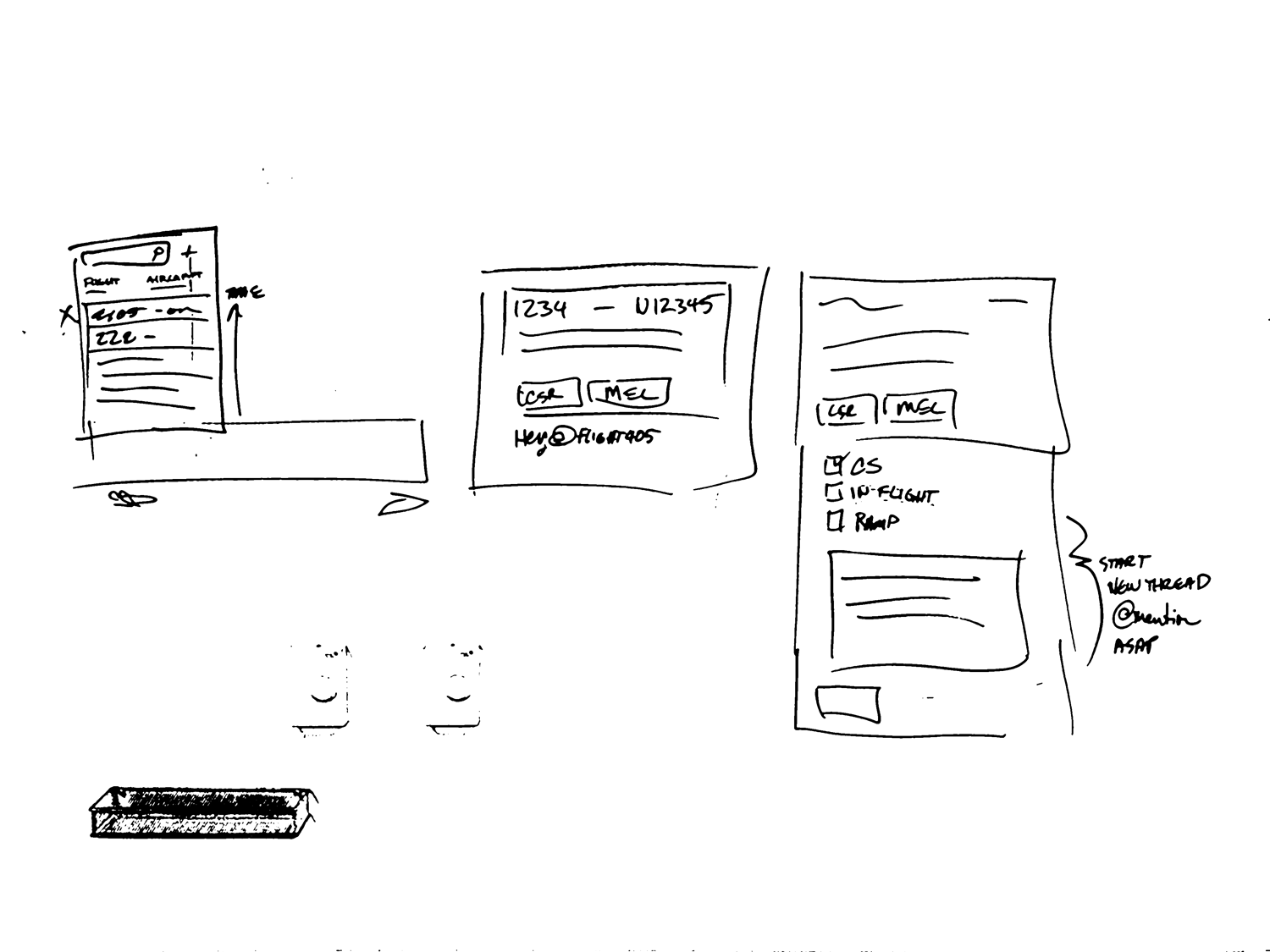
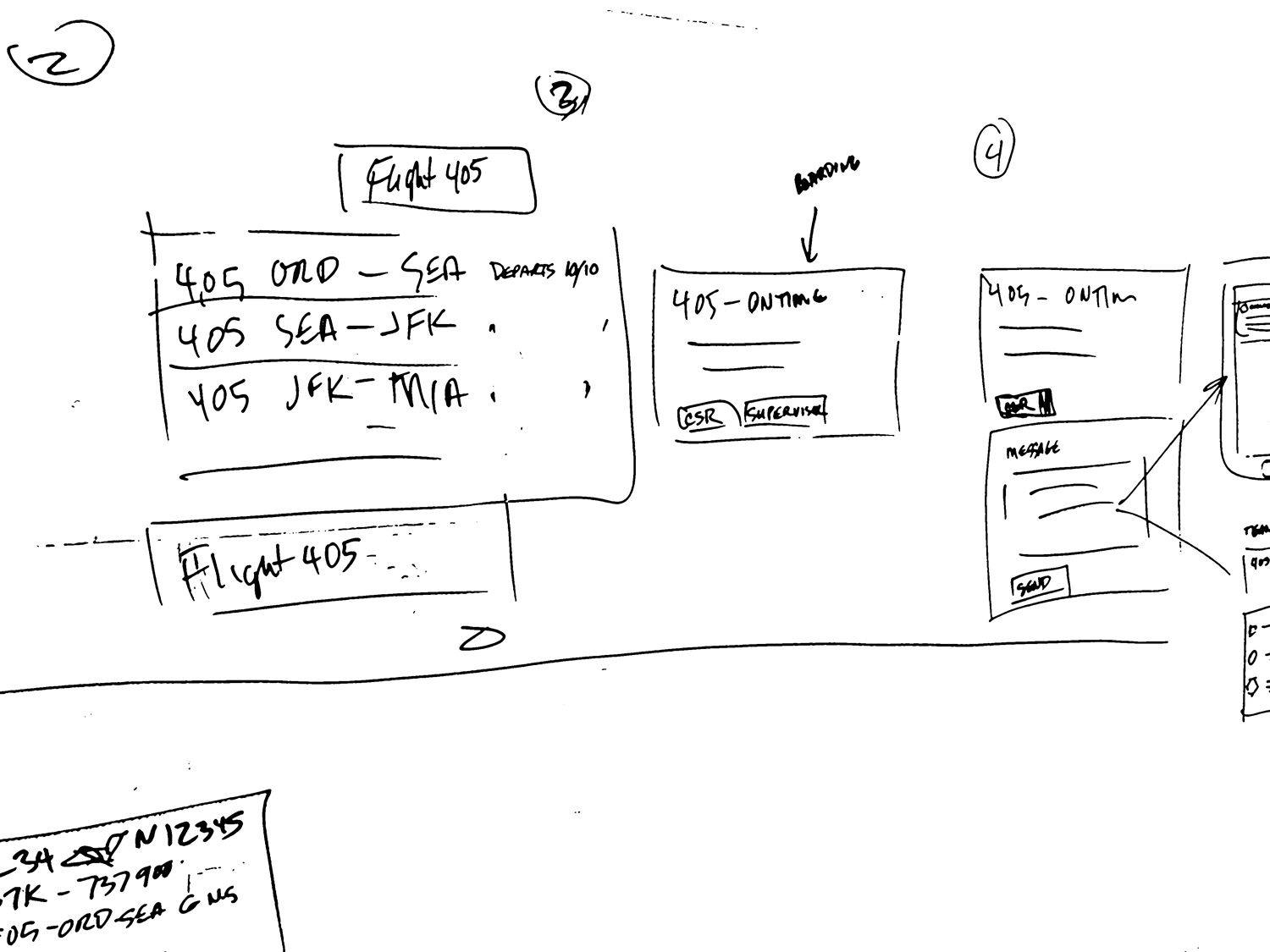
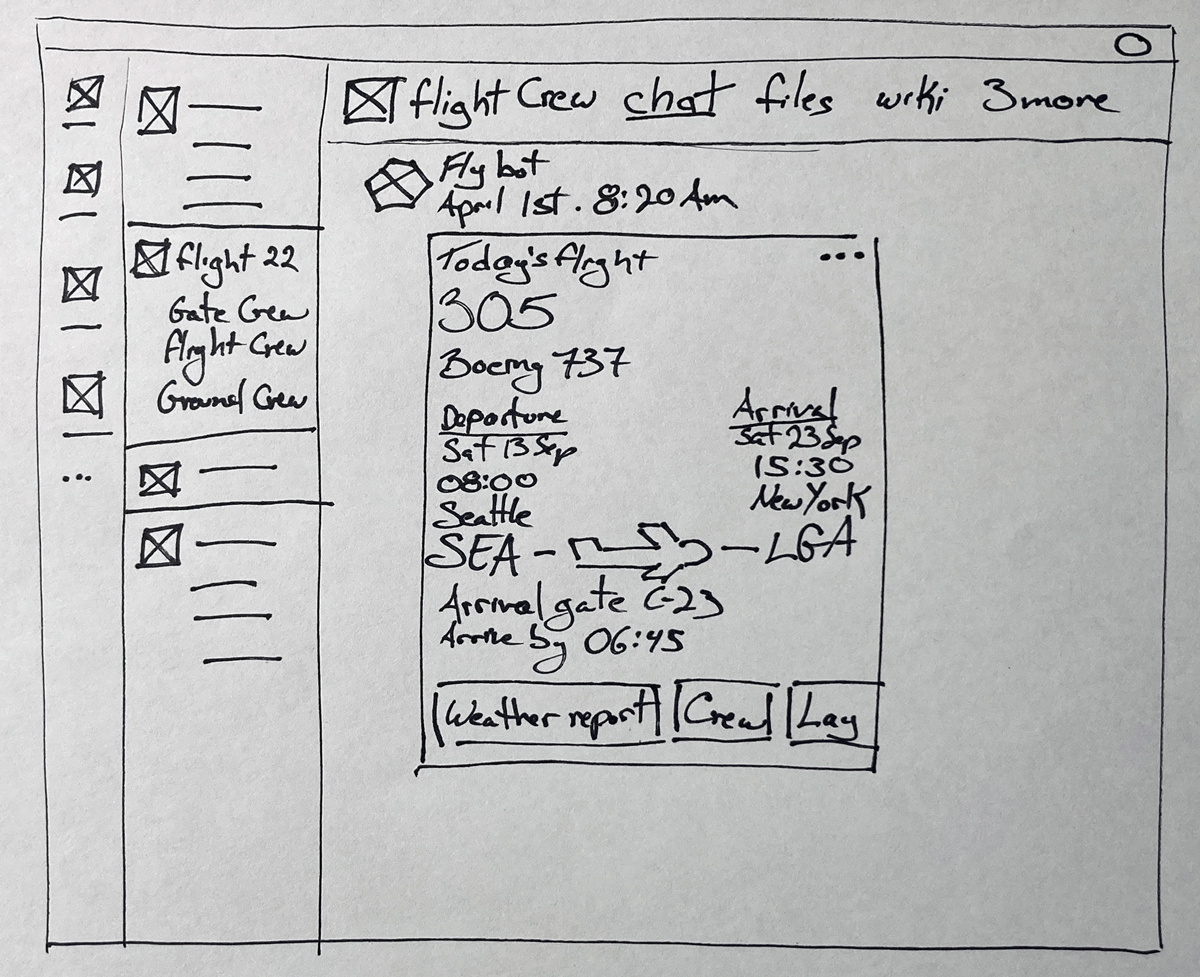
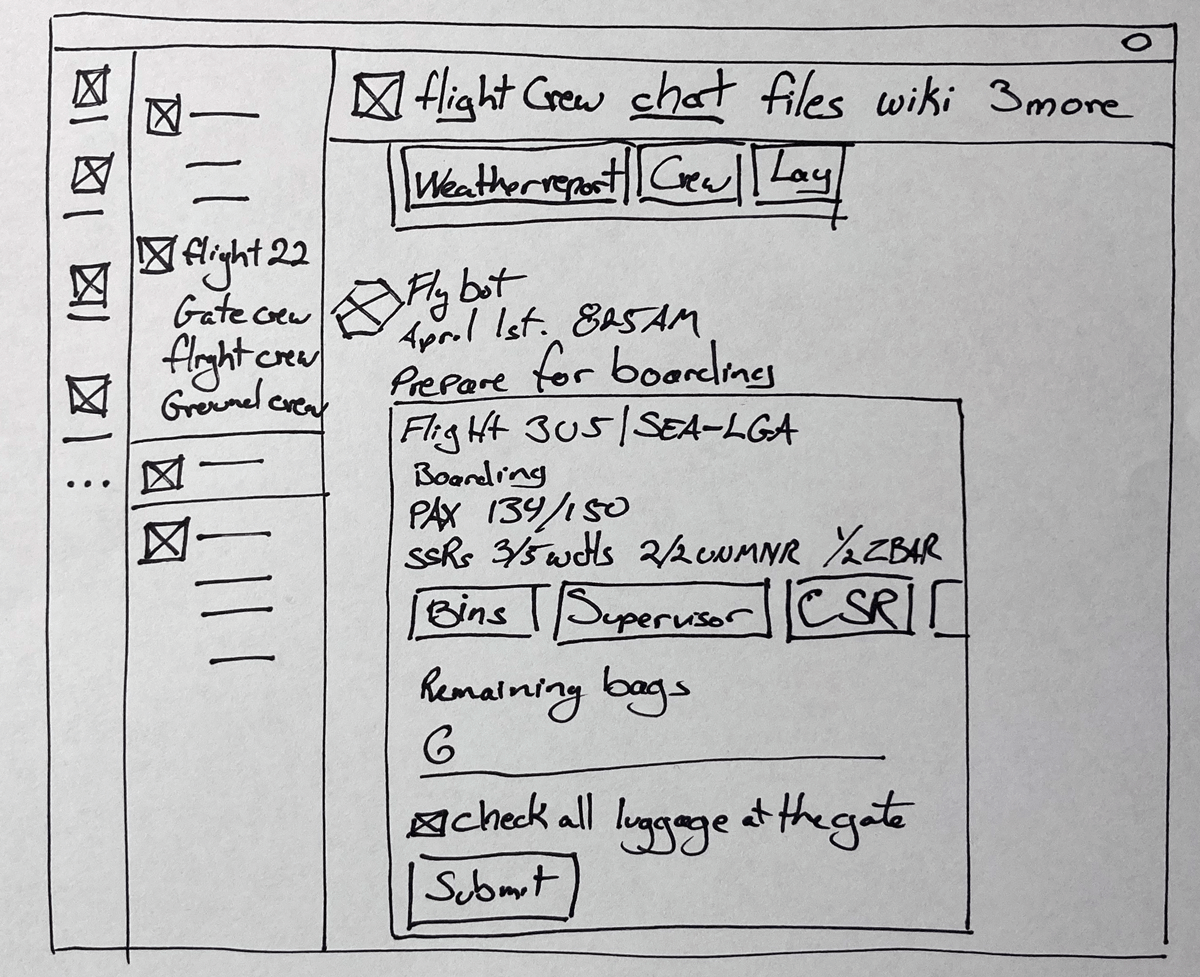
Sketches and Wireframes
My initial sketches were in a desktop / tablet view. We quickly discovered there are very few shared devices onboard each flight and that crew members may use personal phones, so the design quickly morphed to a mobile view. To validate the feasibility and functionality of the design, I performed informal user testing with several colleagues. After some refinement of the adaptive card order and calls to action, the final scenario took shape.



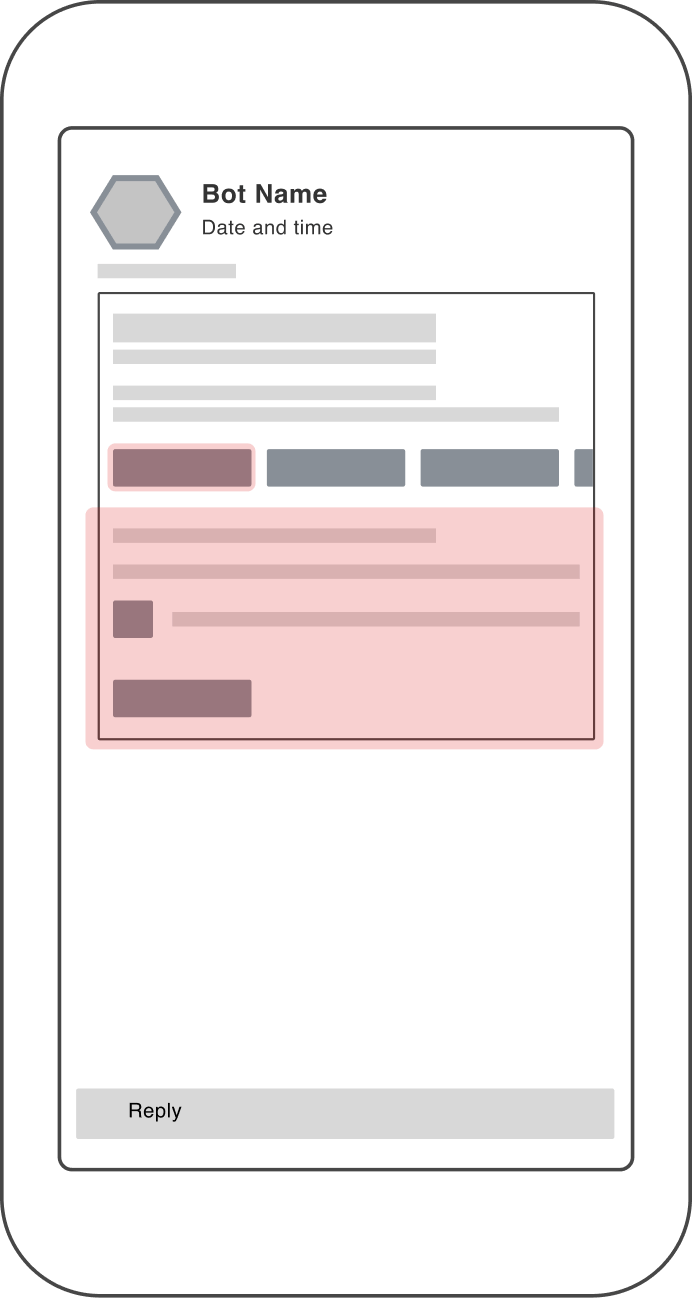
1. BOT GENERATED CHANNEL AND TEAMS
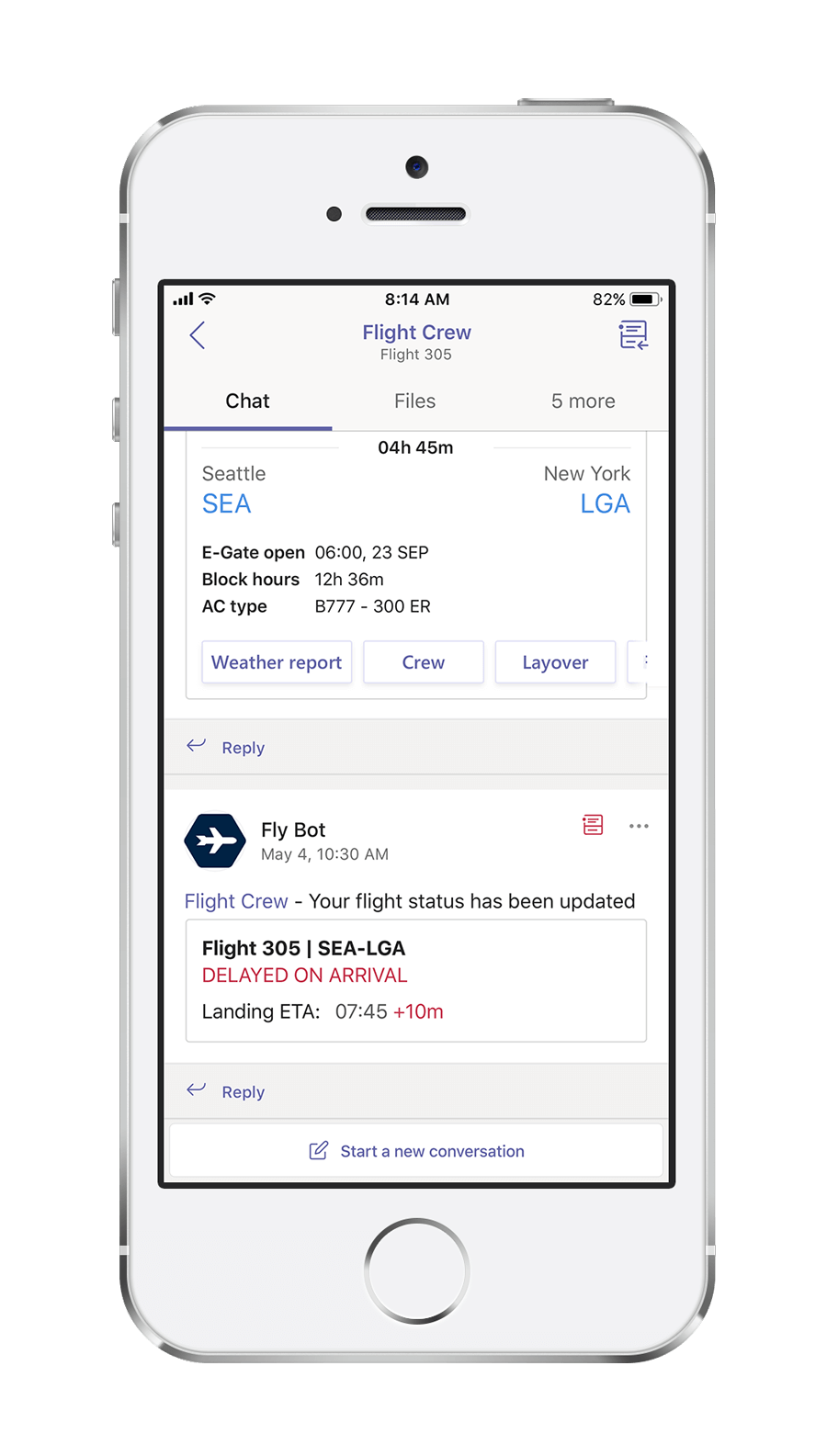
Prior to a flight, a new channel and associated teams will be generated by the bot. Clicking into the team channel, a bot has injected a card into the chat with high level information about the flight.

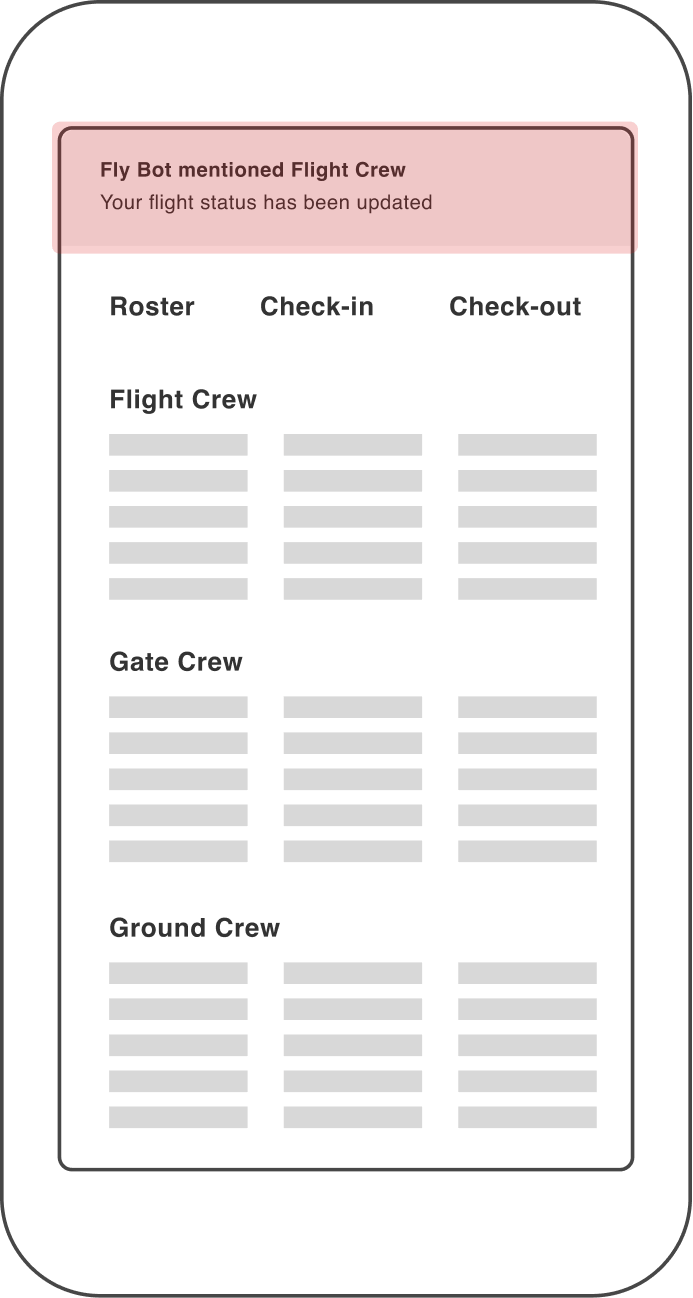
2. TOAST NOTIFICATION
While the user is reviewing the flight roster via a pinned tab in the chat, the bot sends a status update to the channel which the user views as a toast notification.

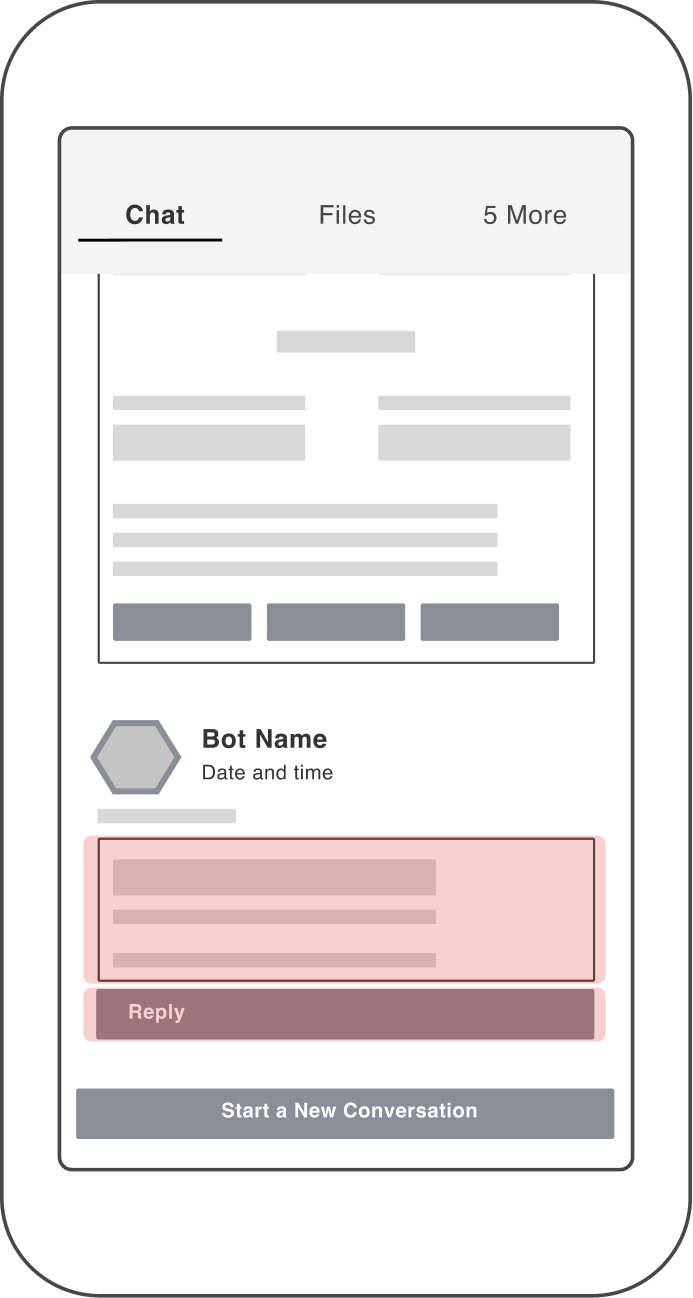
3. STATUS UPDATE
Clicking the banner, the user is returned to the channel and reads about the flight’s change in status.

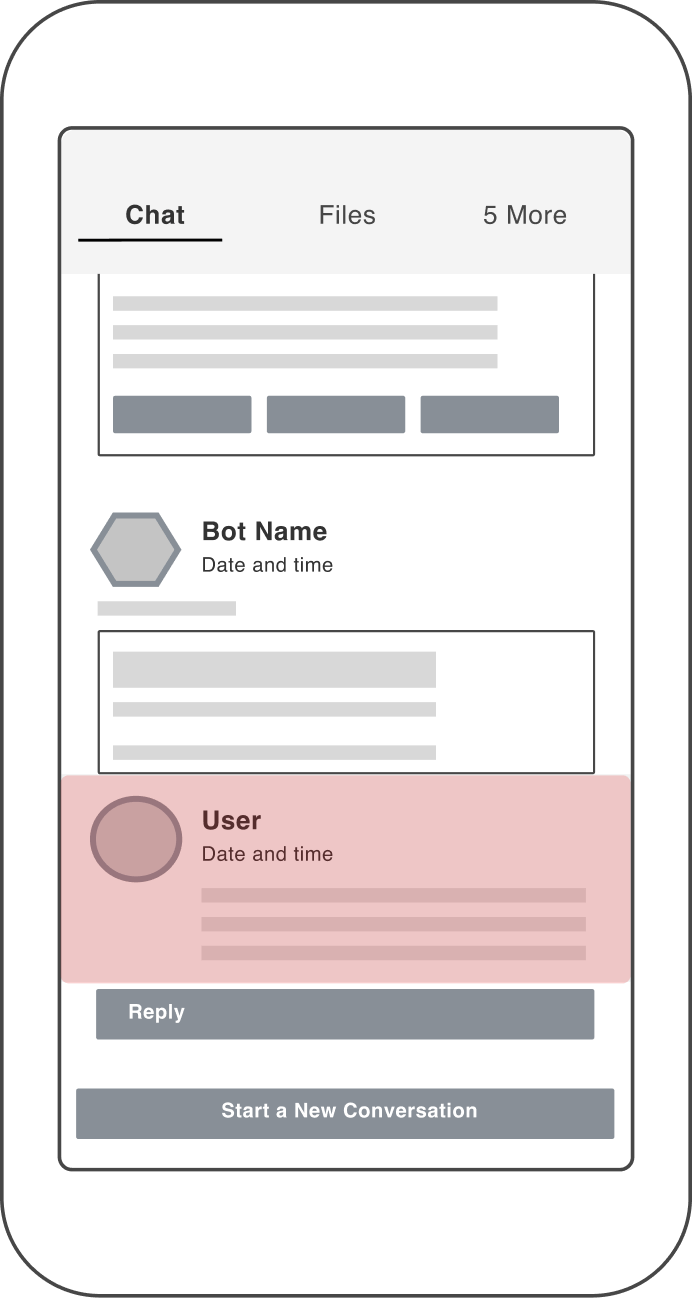
4. TEAM-WIDE COMMUNICATION
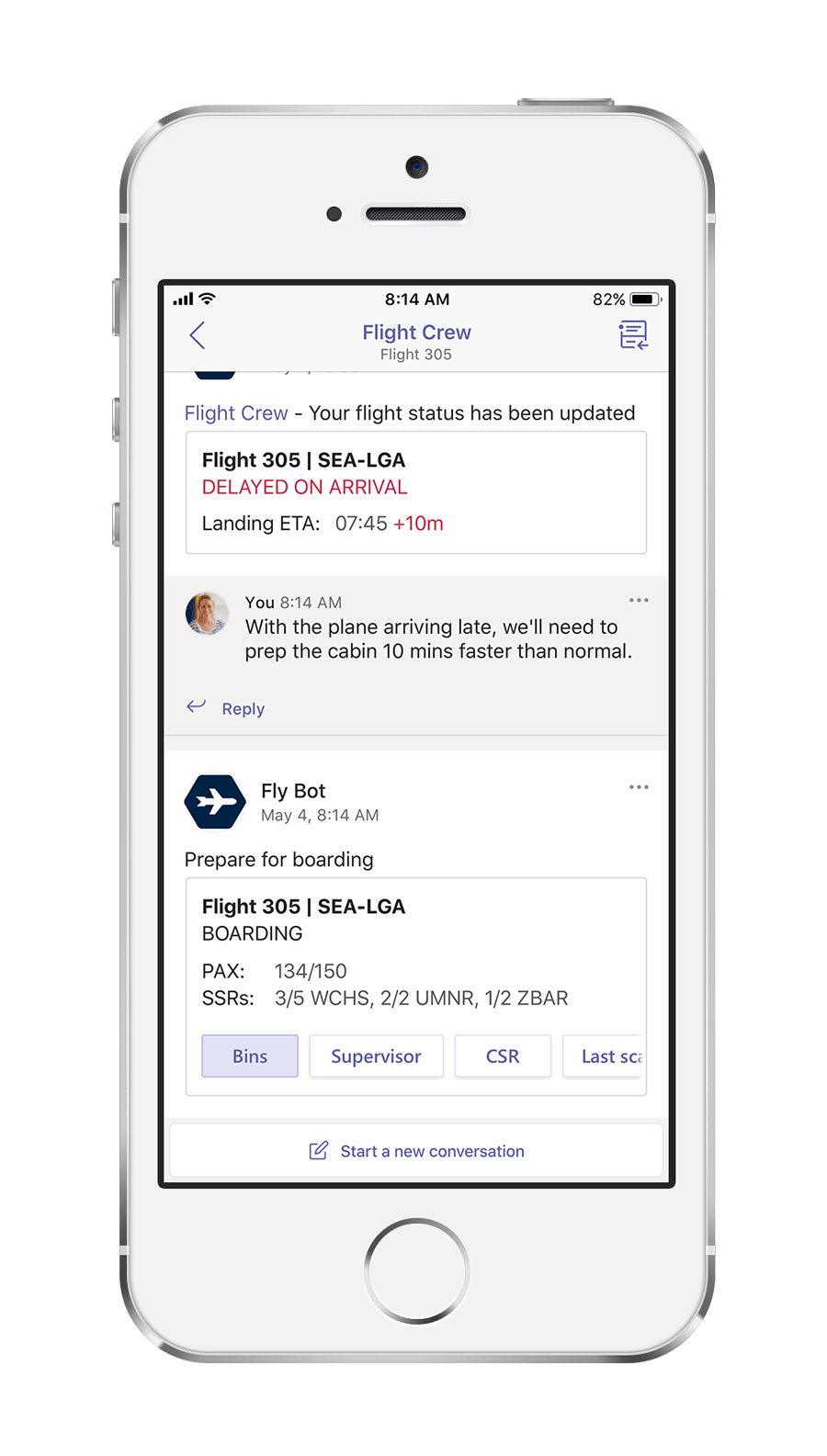
The user replies to the team that they’ll need to perform their duties faster than normal to ensure an on time departure.

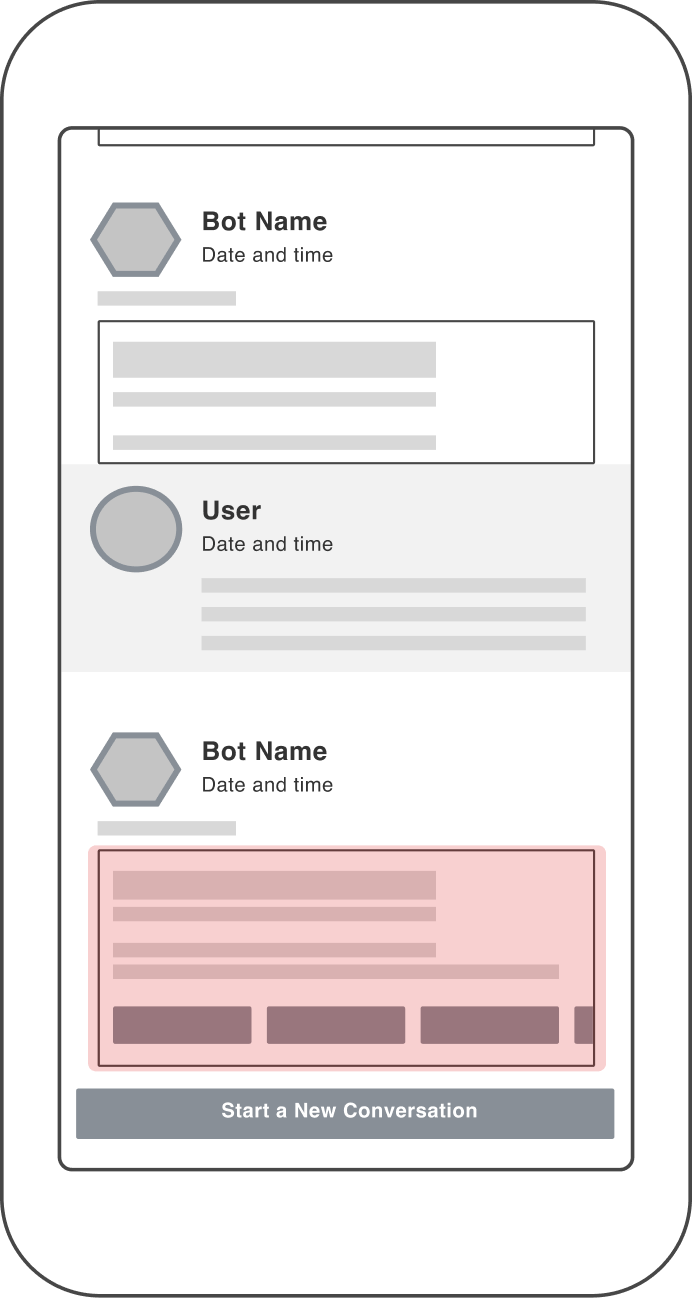
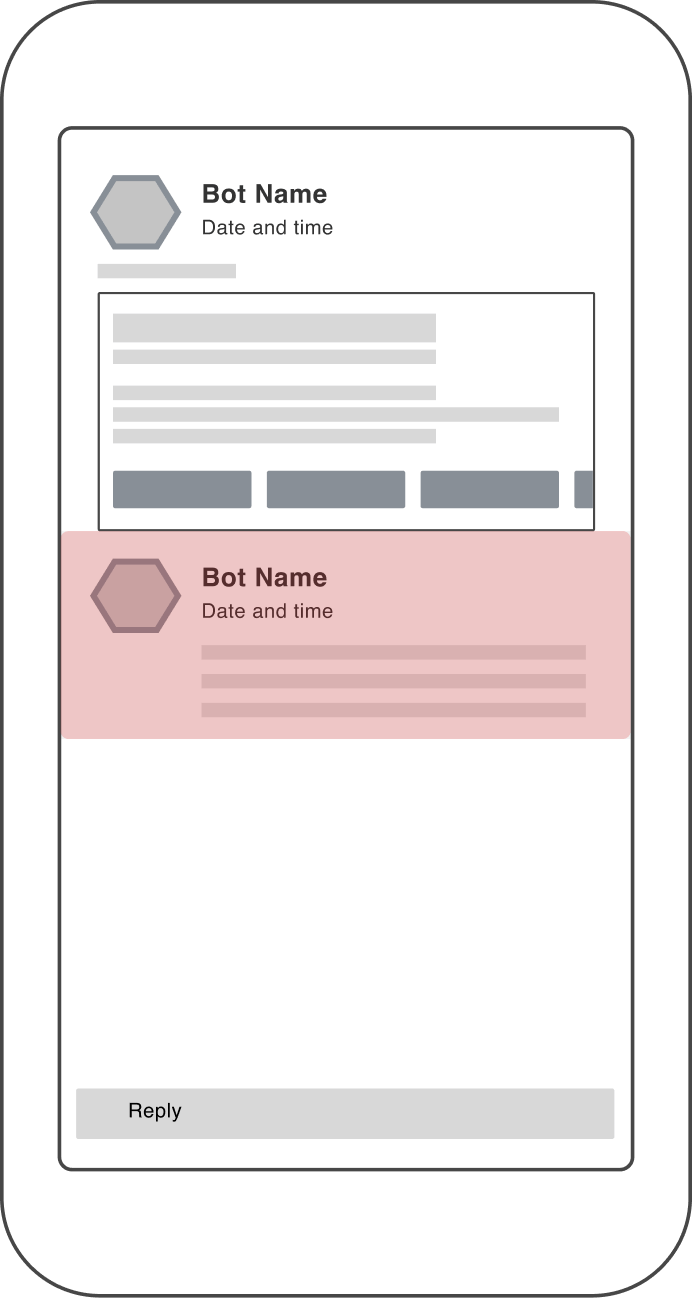
5. EVENT TRIGGERED CARD CREATION
When the gate crew scans the first boarding pass, a card is sent to the flight crew indicating that boarding has begun. The card updates as more people board the flight.

6. ACTION TAKEN ON ADAPTIVE CARDS
A flight crew member notices overhead storage is limited and enters the remaining number of spaces with an adaptive card.

7. ANTICIPATED NEXT STEPS
The bot simultaneously sends the update to each team in the channel. With little effort, the gate and ground crew are notified to check all remaining bags at the gate and airbridge.

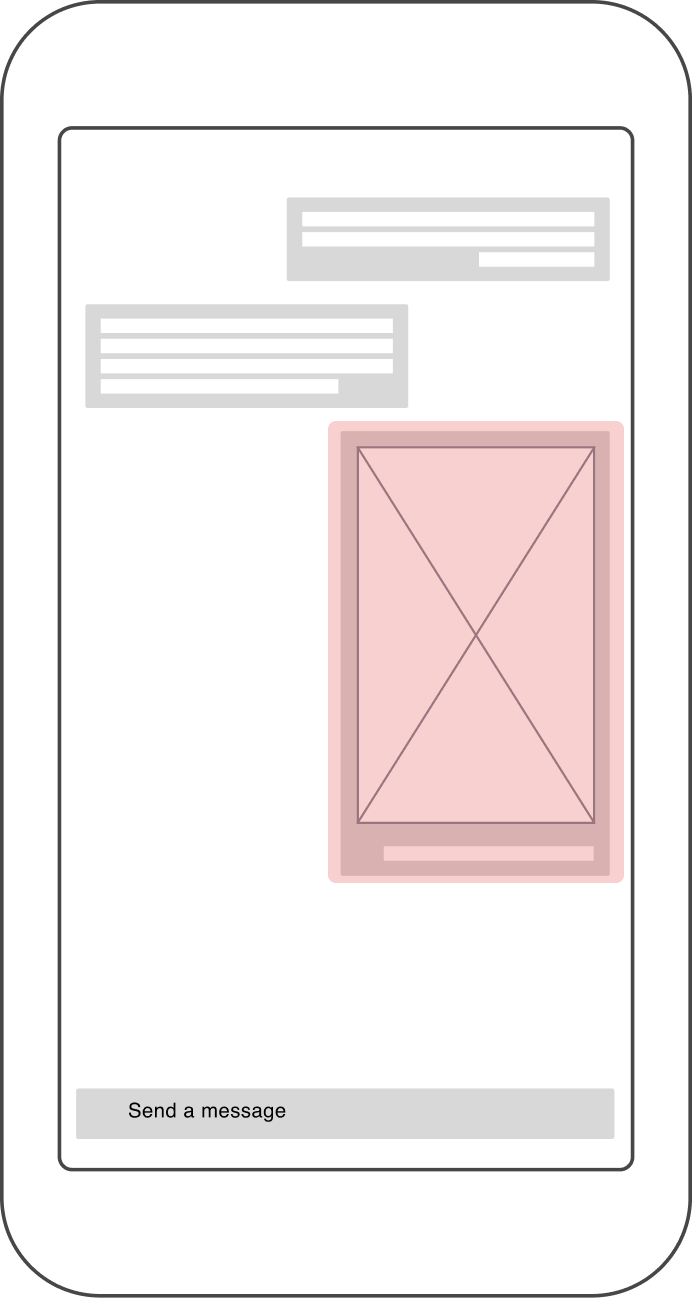
8. EXPEDITED CUSTOMER SERVICE
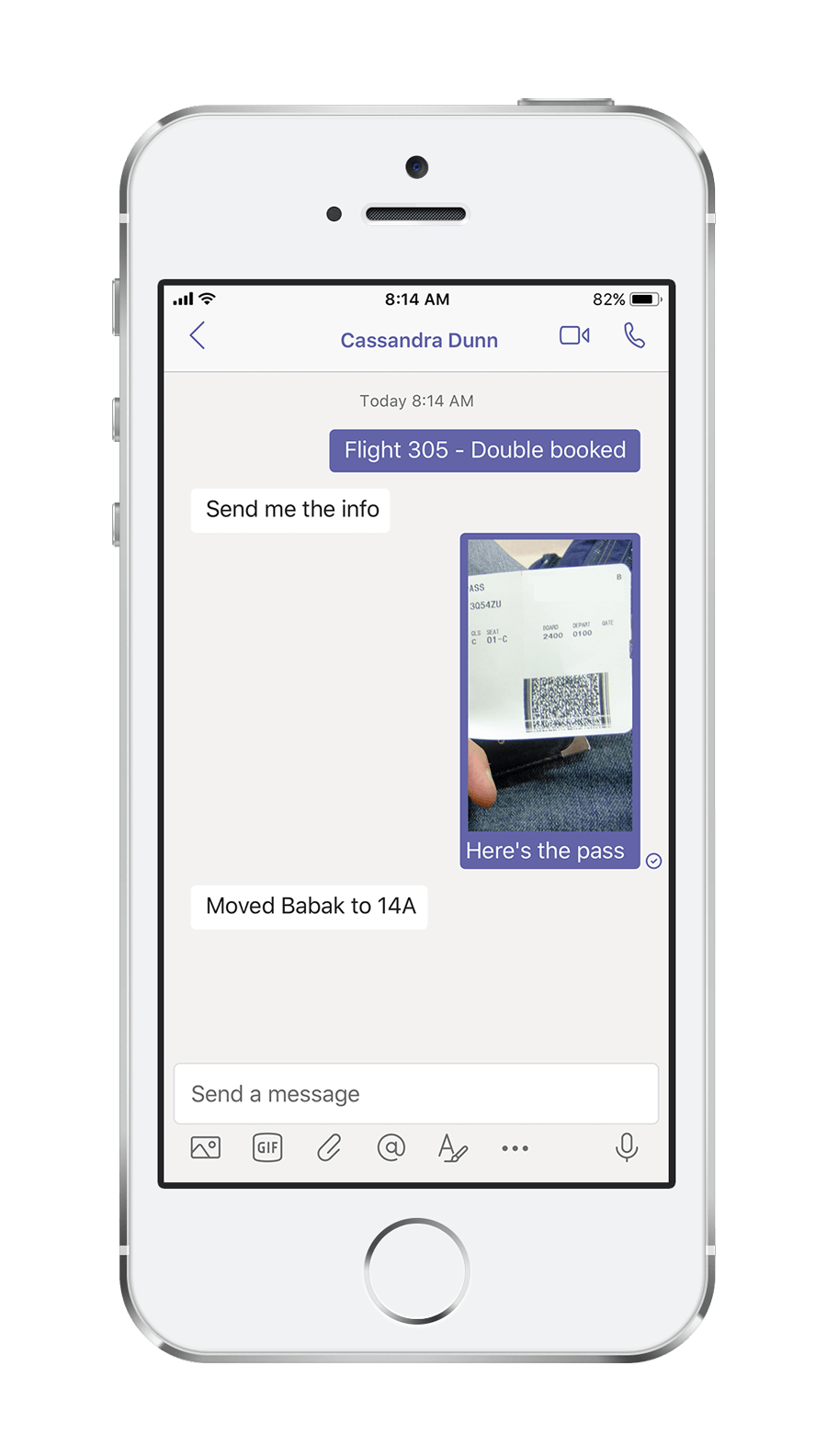
Two passengers have the same seat assignment. The user begins a 1:1 chat with their supervisor. They snap then share a photo with Teams. The Supervisor corrects the seating mistake.

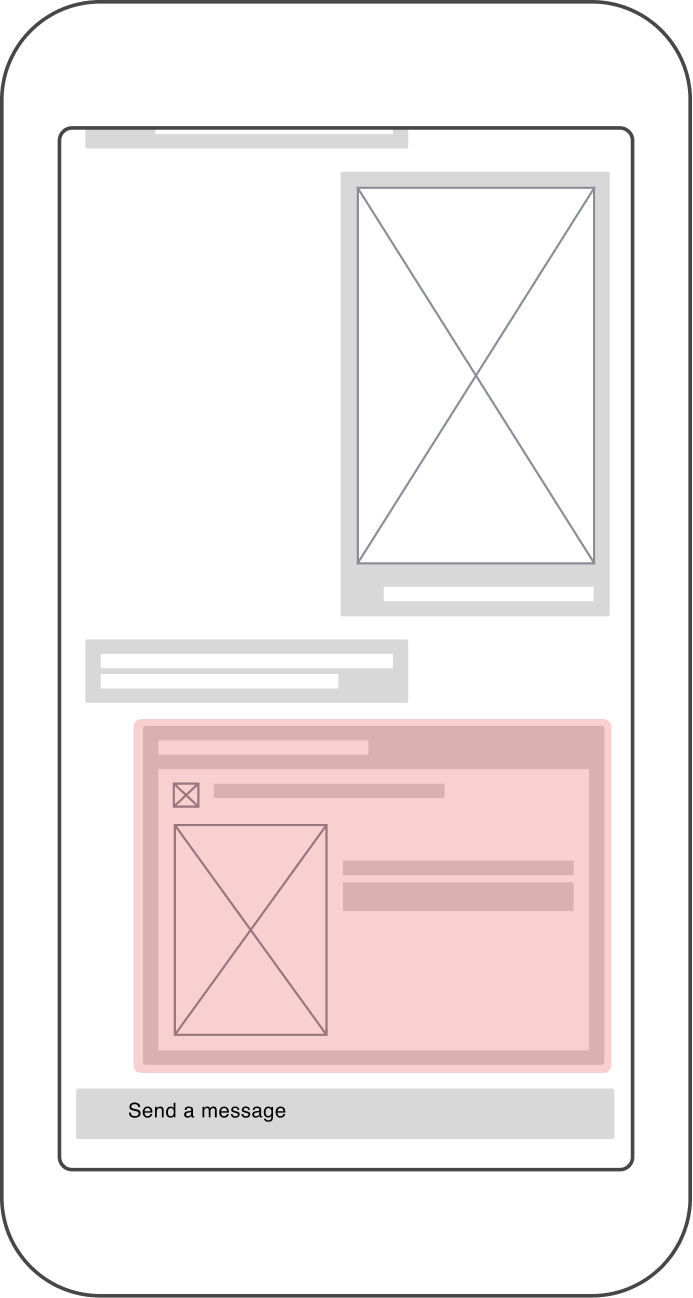
9. RICH TEAMS ECOSYSTEM
Thankful, the user sends the supervisor praise, and the boarding completes without additional issue.
Features
The final designs were primarily shaped by two factors: the conversations with the stake holders and users, and identitifying similar products within the Teams' ecosystem. My designs highlight the potential when frontline workers use Teams, and leverages: proactive notifications, persistent updates, and access to the broaders Teams ecosystem.

Proactive Notifications
With each new flight, the bot spins up a new channel alerting them to their assignments. Crew members receive any changes to flight status on their personal devices. They can then initiate conversations and address situations before they become problems.
Persistent Updates
A new card is created as the first boarding pass is scanned at the gate. The adaptive card will always display the current passenger count. Each crew member can see how many passengers remain as well as any special accommodations, and take actions against the card. Since the card is constantly updated, it remains visible as the newest item in the chat.


Teams Ecosystem
Building the app on top of the Teams platform means users have access to the functionality. With the ability to securely chat, call, and share images or files, crew members are equipped to handle most challenges that may arise.
Prototype
In this clickable prototype, a member of the flight crew is assigned to a new flight, gets notified of a delay, updates the gate crew to check luggage at the gate, deftly handles a double-booked seat, and sends praise to their manager for their aid.
Learnings
Ensure the correct voices are heard
During the envisioning session we quickly discovered key stakeholders were not in the room. Zero end users had been invited to participate. If the lead designer had not insisted they join, who knows how far off the mark designs could have been or how many additional rounds of iterating and testing it would have taken to correct the mistakes made by incorrect assumptions. Today, when representation is so important, it did not escape me that this sentiment should be applied universally.
Don't reinvent the wheel
Most Successful ux work can be replicated and is scalable. At the time of this project, other teams had already made great progress with Teams / Partner integrations. Rather than starting with a clean slate, I pulled from existing product. This gave me a leg up with my designs, saved time and money, and I could reference any associated research and data.
Validate as you go
Due to limitation in scope, I wasn't able to perform any formal user testing. However I was able to receive feedback about the scenarios and early designs from the clients. While I don't have hard data, I can confidently say we are on path to a successful application and long-lasting partnership. Given additional resources, it would have have been usfeul to gather addiationl information. I’d like to have observed all crews working to determine where Teams may be helpful and where it’d be a hurdle. I’d have setup cog walks with the users to ensure understanding. I would like to have had moderated testing with a prototype for multiple flows with representatives from each user group. Then, with the data in hand, iterate and improve on the designs.